For more information, see also - HTML Overview Guide.
Adding HTML content to your digital publication is as simple and straightforward as adding multimedia utilising the same overlay system and upload features.
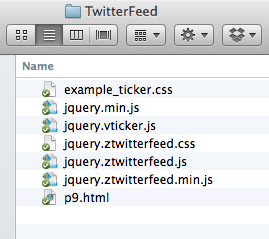
Package your HTML content with any supporting folders/files such as CSS, JavaScript and images into a compressed (.zip) file, ensuring that the HTML file is placed in the root of the zip file.
Important: Do not zip up a folder containing all the files but rather select all your files/folders within the main folder and zip these up to create your HTML Zip File. Uploading a zipped main folder to Publisher will not work.

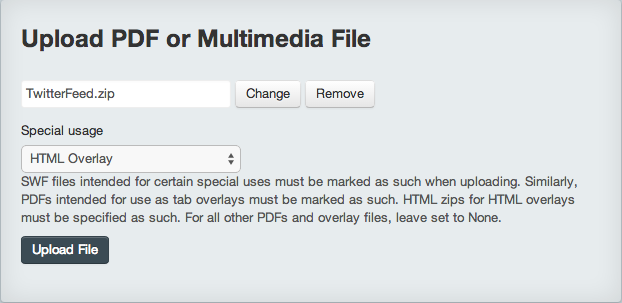
Navigate to the Files menu and upload your HTML Zip File with the special usage HTML Overlay selected from the drop down menu:

When the upload is complete, navigate to the page that you would like to add your content to, using the overlay editor to select either the HTML Lightbox Overlay or HTML Overlay option:
Using either option will open up a new menu box. Both options allow you to either:
1) input a URL to stream in HTML content, such as a YouTube video or
2) select a HTML Zip File that you have uploaded to the Files section
If the latter, you will also need to choose the main HTML index file within the HTML Zip File from the Index File drop down menu.
If your HTML contains interactivity such as a scrollable Twitter feed or clickable links, ensure that Allow Interaction option is ticked to enable the user to interact with the content.
Please see the following help pages for detailed information on each of the of two HTML overlay types: