Once a PDF has been uploaded, you can add further interactivity to your digital publication via overlays.
As their name suggest, overlays are placed over the page and can include the following elements:
- Web links (URLs)
- Email links
- Internal page links
- Table of Contents
- Audio
- Video
- HTML
- Product Codes
- Phone Numbers
Adding overlays to your publication is very simple and is done using the Overlay Editor.
The Overlay Editor can be accessed by clicking on Pages in the top right menu:

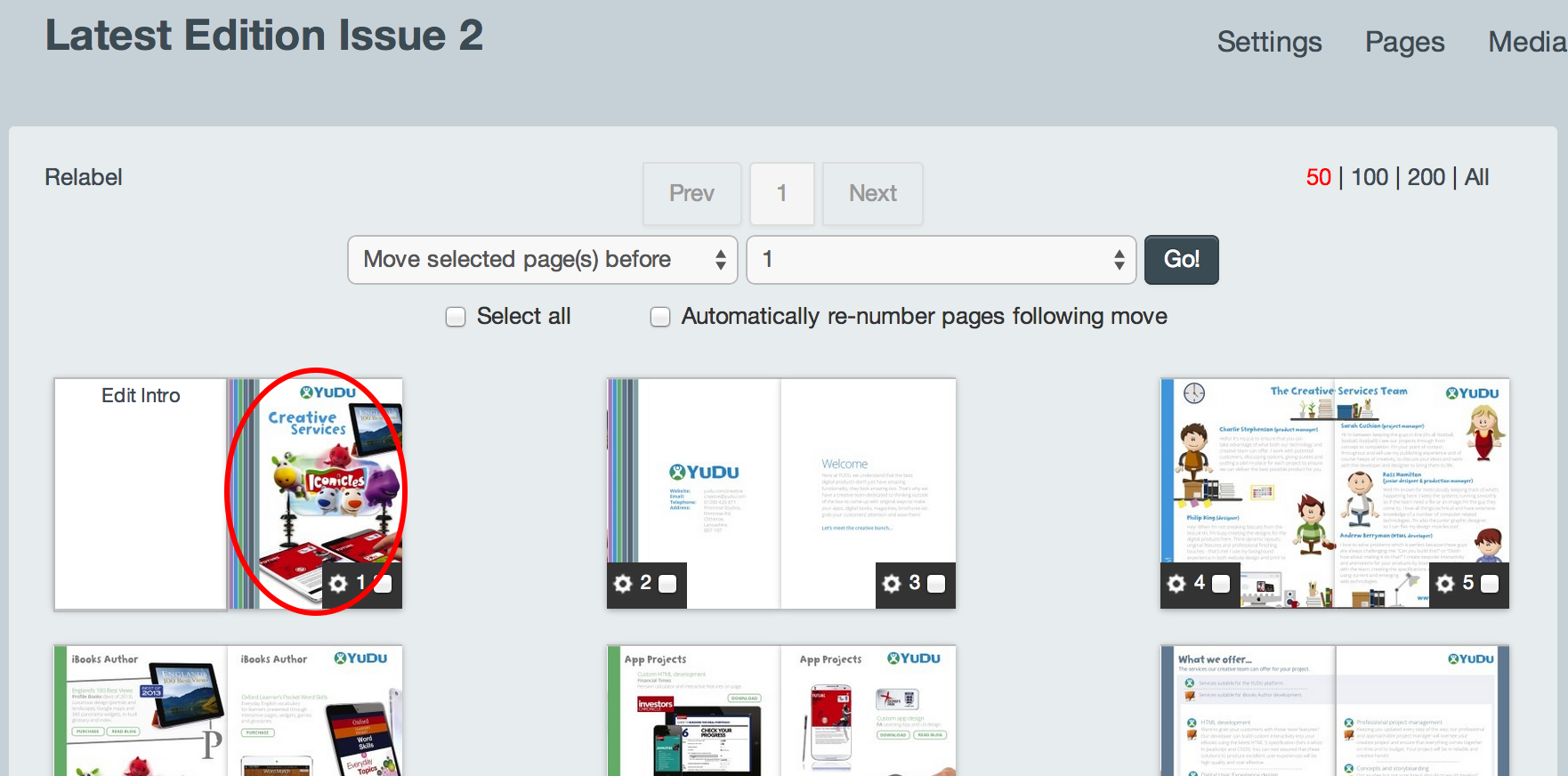
Here you can see the Edit Pages menu, where all of the publications pages (uploaded from the PDF) can be found and arranged by simply clicking and dragging the pages to where you need them.
To access the Overlay Editor, simply click on the page you wish to add overlays to:

In the example above, clicking page 1 (the front cover) will bring up the Overlay Editor for that page
Here is the overlay editor which has been kept as minimalistic as possibly to make an easy to use yet powerful publishing tool.
The tools across the top are detailed by hovering over them to reveal a tooltip. Keyboard shortcuts to use each of the tools are as follows (and can be listed like the below by clicking on the ? on the right of the toolbar):
To create a new overlay, simply press the key on your keyboard relating to the overlay type you need.
Next we need to Click, holding down the mouse button, and dragging a box around the area you wish to link/add multimedia to.
Once done, your overlay should look like this on the page, with a new menu available to the right which is specific to this overlay:
After creating a new overlay, the menu to the right will appear specific to that overlay
The new menu enables you to edit the overlay content and its positioning. The hand symbol in the top left of the overlay menu enables you to move the overlay menu box around the screen for best User Experience.
Each overlay type has a slightly different menu, but all fundamentally the same functionality. An example of this is the Tooltip, specific to the browser based version, this allows you to enter a message that is shown when a user hovers their mouse over the overlay you have created (for example, with a page link to page 3, you could place in the tooltip "Click here to turn to page 3").
Experiment with the URL, Email and Page linking abilities until you are comfortable with the Overlay Editor.
Remember you do not need to save every single page once you have finished working on them. Use the keyboard shortcuts CTRL + < or > to move left/right through your document pages adding further enhancements. Once you're happy with the edits, CTRL + S will save the entire project. When you're ready to check your work regenerate a preview link via the Publish screen.
Note: we recommend saving every 20 minutes or so if you are working on a large project to ensure the 30 minute security logout does not affect your workflow. The good news is if you do forget to save and see a prompt "Your session expired" - simply go to your main edition tab (the Overlay Editor opens in a new tab window), refresh your screen to login back in then come back to the Overlay Editor tab you should have left open. Hit OK on the prompt and then try to save again. Your work is stored in local cache meaning you will not lose your overlays!