In the following guide we provide details on how to create an iOS Slideshow using the YUDU Publisher inbuilt tools, however should you require an iOS or HTML slideshow, simply click the links below to be taken directly to those guides:
YUDU Publisher hosts a very simple yet effective solution for implementing slideshows into your iOS enabled publication.

To add a slideshow, click Media in the top right production menu:

Next click on Slideshow...

Clicking Add Slideshow will bring you to the following menu where you can Name the slideshow and add a background image which is presented behind all the slides. Hit Save to continue:

Now your slideshow is created you need to add some slides. You can do this by selecting your files from the drop down menu (see how to upload files in the Adding Multimedia help page) or alternatively if you have uploaded your files with the same name at the beginning of each file, such as slide1.jpeg, slide2.jpeg... you can enter the word into the Add All field and the system will automatically generate all of the slides for you (for example, adding "slide" would add all the images beginning with the word slide).

Clicking Edit next to the slide in the list will allow you to edit the individual slides image and enter a caption which will appear when flicking through the slideshow itself.


Once you have added all of your slides to your slideshow and edited their titles and description, they will need to be added to the publication. To do this you must create an overlay and select the Slideshow overlay type (more info on overlays in Adding Overlays)
So we have the Slideshow overlay created on the page and now it is time to select the relevant source files.
As before with multimedia, the Slideshow can be selected via the dropdown menu labelled Slideshow (in this case, the slideshow is labelled Test Slideshow) and the Source File is the image displayed on the page that triggers the slideshow. In this instance, we have a default Play Slideshow button on the system called PlaySlideshowButton.jpg so I have used this.

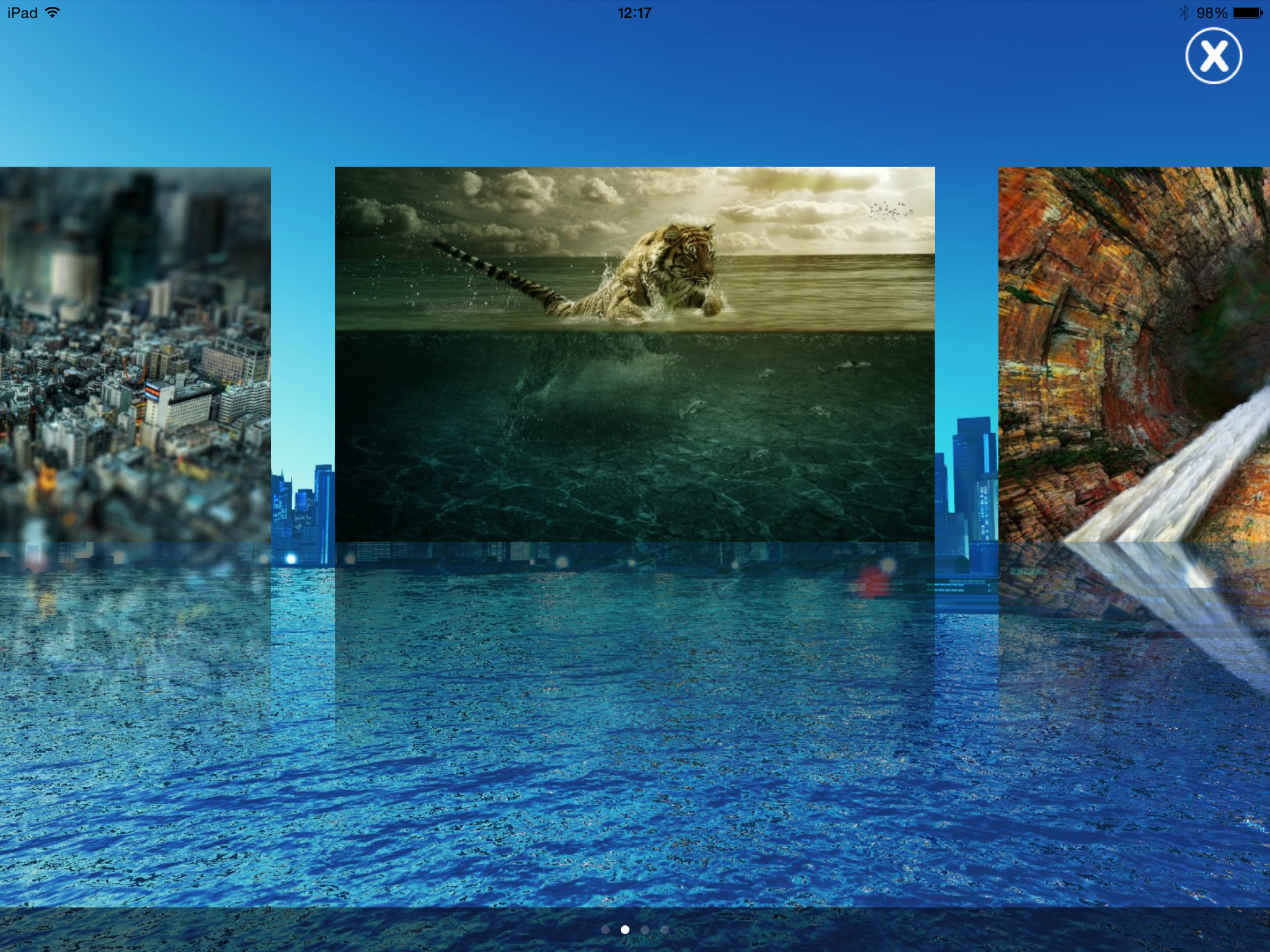
Confirming the source files and positioning are correct, hit Save All and generate a new iOS preview to see the complete product.