Image (Above): A customised product rollover showing the product code, product name, stock level and additional information
Step 1: Price List CSV File and Overview
With YUDU's SmartCat system, a product code (SKU) within your digital catalogue can be linked directly to the product on your website or the product can be added to an interactive shopping basket (or the shopping basket on your website). This is achieved by uploading a price list csv file that contains your catalogue's product codes and their accompanying URLs (or pricing information, etc., for the shopping basket feature). The CSV file is processed by YUDU Publisher and the product codes within the catalogue are linked automatically.
Product Rollovers are an extension of the YUDU SmartCat system. They grant you the opportunity to include additional information within a pop-up that appears when you rollover (or click/tap) the product code.
This requires a second CSV to be uploaded that contains the supplementary information alongside the product codes from the original price list upload. An example rollover can be seen at the top of this page.
Rollovers can include the product code, product title, price (not shown), description (not shown), stock levels and a secondary image (please note: these images need to be supplied in the form of a URL). As you can see, some of the fields can be hidden, and this is achieved by modifying the design of the rollover file (see below).
In summary, there are two key elements to your rollovers - data and design - and we shall cover these areas in detail in the following steps. The data comes directly from the CSV file that you upload, which is automatically injected into the rollovers, and the design is specified via the HTML branding pack or within your app build.
Step 2: Design
The design of your rollovers can be customised. You can change the colours, fonts, spacing, layout, size of the images, and what information is visible or hidden. For instance, you could restrict the rollover to show only a secondary description and nothing else.
The design of the rollover is handled for each platform as follows:
For Web and Android, there is a HTML template that can be modified. This is part of the HTML Branding Pack that can be uploaded to the Files section on YUDU Publisher and selected under your Branding Settings.
You can download the HTML Branding Pack for Web and Android below. Please contact YUDU Support for more information and assistance:
The relevant folder within the HTML Branding Pack that you need is called the "rollovers" folder and the relevant html file with the styling that can be modified is called the productDetailsTemplate.html file.
Once you have modified this file, you must zip up the rollovers folder and upload it to Publisher in the Files section with the special usage "HTML Reader Branding Pack".
You could upload at the level of your digital publication or at the publication group level; do the latter if you wish to select the same branding pack for multiple catalogues.
Please Note: You do not need to upload the entire Branding Pack; only the folder containing the file(s) you have modified.
Once uploaded, navigate to Settings > Branding and scroll down to the "HTML Reader" subsection in order to select the customised branding pack that you have just uploaded.
For iOS, the rollover template is packaged in the app build, so please discuss modifying it with your designated app technician.
Step 3: Creating your Rollovers CSV File
Creating the CSV for your Rollovers is very much like the process covered in preparing & uploading your CSV for Smartcat, but with different columns for the supplementary information.

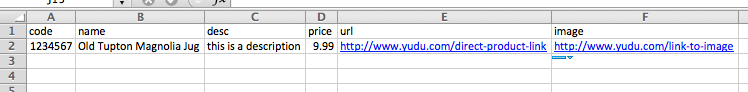
The column headers in your Rollovers CSV file are:
- code
- name
- desc
- price
- url (optional)
- image
- stock_level
IMPORTANT: Only include data in the url column if your product codes are linking directly to the corresponding product page on your website. Retain the header but leave this column blank if you are using the shopping basket functionality.
Enter your data in the columns underneath each header, ensuring the headers are EXACTLY the same as above and the data is correct (i.e. the image URL is valid, the prices are numerical, etc).
Once the spreadsheet has been completed with all entries required, click File -> Save as... and ensure that Comma Separated CSV is selected.
The file is now prepared and ready for upload to YUDU Publisher.
Step 4. Uploading your Rollovers CSV File to YUDU Publisher
Now that the file is in the correct format we can upload it to YUDU Publisher.
The best place to upload a Rollover CSV file is at the publication group level.
Go to the publication group that contains your digital catalogue and enter the Files section. Select your Rollovers CSV file and choose the special usage "Rollover List".
Once uploaded, go to your digital catalogue and navigate to Settings > eCommerce and then scroll down to the Smart Catalog section. Ensure Enable smart catalog is ticked. Next, from the two dropdowns, choose your Price List and Rollover CSV files, and then scroll down and click "Submit" at the bottom of the page.
Image (Above): A screenshot of the "Smart Catalog" section in Settings > eCommerce on YUDU Publisher
Once complete, you can preview your publication and your product rollovers will appear.
You can use our YUDU API to update your rollover information. The API will send over a new Rollovers CSV file periodically to the publication group where it will overwrite the existing file; this will update the information in your live rollovers without the need to re-preview and republish your digital catalogue.

|
|
|